Bitácora Parcial 1
Bitácora
Autor: Dustin Ramón Ruelas Llamas
Parcial 1
Como crear tu blog
1.- Para crear un blog lo que necesitamos es tener una cuenta de google, e iniciar sesión, para ello, entramos en la página www.google.com y damos klick en el botón azul que dice iniciar sesión.
2.- Nos aparecerán las cuentas de google que tengamos y seleccionamos la que utilizaremos para hacer el blog.
3.- Ingresamos la contraseña de nuestro correo y damos siguiente.
4.- Ya iniciamos sesión, nos podemos dar cuenta ya que en la esquina superior derecha aparece la imagen que tenemos de nuestra cuenta google.
5.- Damos klick en los 9 cuadros que están en la esquina superior derecha, aparecerán varias aplicaciones y seleccionamos la que dice Blogger.
6.- Nos mandará a la página de Blogger.
7.- De nuevo seleccionamos nuestra cuenta google.
8.- Nos pedirá la contraseña de nuestra cuenta google, la ingresamos y damos klick en siguiente.
9.- Nos pedirá un nombre de usuario para usar en Blogger que es nuestro código o pluma, escribimos el que queramos, puede ser el nombre propio con números o algún otro nombre de usuario, escribimos el nombre y damos klick en Ir a Blogger.
10.- Aparecerá está ventana de la página de Blogger y damos klick en crear blog.
11.- Nos aparecerá una ventana donde nos pedirá título, dirección y tema del blog.
12.- En título, ponemos como queremos que se llame nuestro blog, no importa que esté repetido.
13.- En dirección, tiene que ser una dirección que no exista y tiene que ser sin acentos y sin espacios.
14.- Elegimos el tema que queramos, esto lo podemos modificar después si queremos, y damos klick en Crear blog.
15.- Nos mandará a la ventana de editor, aparecerá una ventana y damos klick en No, gracias.
16.- Aparecerá la ventana de editor, aquí es donde podemos editar el blog, debemos de tener siempre abierta esta ventana y la que todos pueden visitar o sea la del blog.
17.- Abrimos una nueva pestaña y ponemos la dirección url del blog y damos enter para entrar.
18.- Vemos que nos aparece el blog sin ninguna información todavía.
Como realizar una publicación.
1.- En la ventana de editor, damos klick en el botón naranja que dice Crear entrada, que se encuentra en la parte de arriba.
2.- Aparecerá una ventana donde podemos hacer la publicación y editarla con las opciones de herramientas.
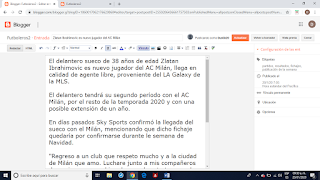
3.- En la opción Entrada, ponemos el título de lo que se va a tratar la publicación, y en el recuadro grande de abajo escribimos lo que vamos a poner en la publicación.
4.- Para insertar una imagen damos klick en el cuadro azul que está junto a la opción Vínculo, y aparecerá una venta donde nos dará varias opciones para subir la imagen, en este caso vamos a subirla desde la computadora, para ello en la opción Subir damos klick en Elegir archivos.
5.- Aparecerá la ventana del explorador de archivos, buscamos la foto que queramos en donde la tengamos guardada le damos klick a la imagen y klick en la opción Abrir.
6.- Vemos que se empieza a subir en la ventana de Agregar imágenes del blog, cuando terminé de subirse, damos klick en la imagen, y klick en la opción Agregar las imágenes seleccionadas.
7.- Vemos que se insertó en el cuadro de la ventana de Entrada.
8.- Aquí podemos jugar con las opciones de herramienta, podemos editar la fuente, el color, el tamaño de letra y el tamaño de imagen.
9.- Para editar la fuente, seleccionamos el texto dejando presionado el klick al principio del texto y sin soltarlo seleccionarlo hasta el final del texto, después en la opción de Fuente que es el icono que tiene una f, le damos klick y nos aparecerán los tipos de fuentes disponibles y seleccionamos la que queramos, en este caso seleccionaremos la fuente Verdana.
10.- Para modificar el tamaño de fuente, teniendo seleccionado el texto, damos klick en la opción que está a un lado de Fuente que es la que tiene el icono de la letra T, al darle klick aparecerán los tipos de tamaños disponibles y seleccionamos la que queramos, en este caso seleccionaremos el tamaño Grande.
11.- Para modificar el tamaño de la imagen damos klick en ella, y nos aparecerán varias opciones y nos aparecerán los tamaños de imagen disponibles y seleccionamos la que queramos, en este caso seleccionaremos la el tamaño Grande, la opción que seleccionemos se pondrá en color negro para saber que esa fue la que seleccionamos.
12.- Después de terminar de editar, damos klick en Publicar.
13.- Aparecerá la publicación en la ventana de editor.
14.- En el blog vemos que aún no hay nada, refrescamos la página presionando F5 en el teclado.
15.- En la ventana de editor, en la publicación vemos que si ponemos el cursor encima de la publicación vemos que aparecen varias opciones y aparece una que dice editar, si queremos modificar alguna cosa de la publicación le damos klick ahí y nos mandará de nuevo a la misma ventana de edición.
Etiquetas
1.- Existen 3 tipos de etiquetas, etiquetas del tema, etiquetas de trabajo y etiquetas de la temporalidad, importante, cuando hagamos una publicación debe tener etiquetas (estas aparecen en donde editamos una publicación), para ello en la ventana del editor buscamos la publicación que le vamos a poner etiqueta y ponemos el cursor encima del título y nos aparecerán varias opciones y damos klick en Editar.
2.- Estando en la ventana para editar la entrada, damos klick en Etiquetas, y nos aparecerá un cuadro para escribir en él.
3.- Ponemos los temas que queramos del blog para que sean las etiquetas, y damos klick en finalizado y vemos que aparecen las etiquetas.
4.- Damos klick en el botón naranja que dice, Actualizar, y nos mandará a la ventana de editor.
5.- Vamos a la página y refrescamos presionando F5 en el teclado.
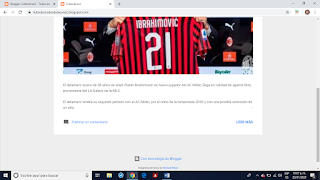
Por el tipo de diseño nos aparece así, damos klick en LEER MÁS y nos aparecerá la publicación completa y debajo de ella veremos las etiquetas.
6.- Para seleccionar las etiquetas en una publicación lo que tenemos que hacer es, en la ventana de editor, damos klick en Crear entrada.
7.- Aparecerá la ventana donde podemos hacer la publicación y editarla con las opciones de herramientas, en la opción Entrada, ponemos el título de lo que se va a tratar la publicación, y en el recuadro grande de abajo escribimos lo que vamos a poner en la publicación.
8.- Para insertar una imagen damos klick en el cuadro azul que está junto a la opción Vínculo, y aparecerá una venta donde nos dará varias opciones para subir la imagen, en este caso vamos a subirla desde la computadora, para ello en la opción Subir damos klick en Elegir archivos.
9.- Aparecerá la ventana del explorador de archivos, buscamos la foto que queramos en donde la tengamos guardada le damos klick a la imagen y klick en la opción Abrir.
10.- Se comenzará a subir en la ventana de Agregar imágenes del blog, cuando terminé de subirse, vemos que aparece a un lado de la que habíamos subido anteriormente.
11.- Como ya hemos subido otra foto, seleccionamos la que queramos subir esta vez, en este caso la segunda imagen y damos klick en la opción Agregar las imágenes seleccionadas.
12.- Vemos que se insertó en el cuadro de la ventana de Entrada.
13.- Para editar la fuente, seleccionamos el texto dejando presionado el klick al principio del texto y sin soltarlo seleccionarlo hasta el final del texto, después en la opción de Fuente que es el icono que tiene una f, le damos klick y nos aparecerán los tipos de fuentes disponibles y seleccionamos la que queramos, en este caso seleccionaremos la fuente Verdana.
14.- Modificamos el tamaño de fuente, teniendo seleccionado el texto, damos klick en la opción que está a un lado de Fuente que es la que tiene el icono de la letra T, al darle klick aparecerán los tipos de tamaños disponibles y seleccionamos la que queramos, en este caso seleccionaremos el tamaño Grande.
15.- Modificamos el tamaño de la imagen damos klick en ella, y nos aparecerán varias opciones y nos aparecerán los tamaños de imagen disponibles y seleccionamos la que queramos, en este caso seleccionaremos la el tamaño Grande, la opción que seleccionemos se pondrá en color negro para saber que esa fue la que seleccionamos.
16.- Damos klick en la opción Etiquetas, aparecerá el cuadro para escribir, y debajo de él, aparecerán las etiquetas.
17.- Damos klick en las etiquetas correspondientes a la publicación, en este caso son, publicación de la semana y resultados, y damos klick en Finalizado.
Al dar klick en las etiquetas veremos cómo aparecen automáticamente en el cuadro.
18.- Vemos que después de dar klick en Finalizado aparecen las etiquetas que pusimos.
19.- Damos klick en Publicar, y nos mandará a la ventana de Editor.
20.- Refrescamos la página con F5 y vemos que aparecen las etiquetas que seleccionamos.
Por el tipo de diseño nos aparece así, damos klick en LEER MÁS y nos aparecerá la publicación completa y debajo de ella veremos las etiquetas.
Vemos que están las etiquetas que pusimos.
Publicación con fecha y hora
1.- Sirve para publicar varias entradas en el día y la fecha que queramos, sin necesidad de entrar a hacerlo manualmente el día que queramos, para hacer esto, en la ventana de editor, ponemos el cursor encima de la publicación que queramos, configurar, nos aparcaran varias opciones y damos klick editar, a la publicación que queramos.
2.- Nos mandará a la ventana donde editamos y publicamos una entrada, damos klick en la opción Publicado el.
3.- Aparecerá marcada la opción Establecer fecha y hora, y ahí configuramos la fecha y la hora en que queramos que se publique la entrada.
Para configurar la hora, damos klick en la hora que aparece y aparecerán varias opciones para elegir la hora, y damos klick a la hora en la que queramos que se publique el día que configuramos, también podemos configurar la hora manualmente.
4.- Ya que configuramos la fecha y hora, damos klick en Finalizado.
Vemos que aparece la fecha y hora que configuramos, para esa fecha se publicara automáticamente.
Diseño
Icono
1.- El icono nos sirve como imagen para representar el blog en una pestaña, para ponerlo, lo que tenemos que hacer, es buscar la imagen que queramos de icono en google imágenes.
2.- Ya que seleccionemos la imagen que queramos, le damos klick para que aparezca en grande.
3.- Damos klick derecho en ella, aparecerán varias opciones, y damos klick en la opción Guardar imagen como…
4.- Nos aparecerá la ventana del explorador de archivos para seleccionar donde queremos guardar la imagen, en este caso será en la carpeta de descargas.
5.- Damos klick en la opción Guardar.
6.- Ahora vamos a hacer icono la imagen que guardamos, para ello en en www.google.com escribimos, conversor de imagen y presionamos enter en el teclado para buscar.
7.- Damos klick en la primera página que nos aparece.
8.- Nos aparecerá la página.
9.- Estando en la página, en la parte izquierda, buscamos la opción Convertir a ICO, y le damos klick.
10.- Después nos mandará a la opción seleccionada.
11.- Para convertir nuestra imagen a icono, damos klick en Seleccionar archivos.
12.- Nos aparecerá la ventana del Explorador de archivos, y buscamos donde hallamos guardado la imagen, en este caso, en la carpeta de descargas.
13.- Cuando encontremos la imagen le damos klick para seleccionarla.
14.- Después de seleccionar la imagen damos klick en Abrir.
15.- Comenzará a subirse y después de unos segundos veremos que se terminó de subir.
16.- Hacemos dos iconos, uno de 32x32 y otro de 16x16, este primero será de 32x32, en la opción Modificar tamaño, escribimos 32 en las dos casillas.
Haremos dos porque, en caso de que no funcione con el icono de algún tamaño tengamos la imagen del otro tamaño.
17.- Después damos klick en Iniciar conversión.
Comenzará a cargar.
18.- Vemos que se descargó, porque nos apareció la barra de descargas, y aparece la imagen que seleccionamos, le cambiamos el nombre para diferenciarla de la otra que vamos a hacer, para ello, damos klick en la flecha que apunta hacia arriba que está en la barra de descargas.
19.- Nos aparecerán varias opciones y seleccionamos, Mostrar en carpeta.
20.- Vemos que está seleccionada la imagen, damos klick derecho en ella, nos aparecerán varias opciones y seleccionamos la opción, Cambiar nombre.
21.- Escribimos 32x32 y damos klick en algún espacio en blanco.
Vemos que se cambió
22.- Ahora repetimos los mismos pasos pero haciendo un icono de 16x16, dando klick en la opción Convertir otro archivo a ICO.
23.- Damos klick en Seleccionar archivos.
24.- Nos aparecerá la ventana del Explorador de archivos, y de nuevo buscamos donde hallamos guardado la imagen, en este caso, en la carpeta de descargas.
25.- Cuando encontremos la imagen le damos klick para seleccionarla y damos klick en abrir.
26.- Vemos que se comenzará a subir.
27.- Este segundo icono, será de 16x16, en la opción Modificar tamaño, escribimos 16 en las dos casillas.
28.- Después damos klick en Iniciar conversión.
29.- Comenzará a cargar, y de ahí veremos que se descargó porque nos apareció la barra de descargas, y aparece la imagen que seleccionamos, le cambiamos el nombre para diferenciarla de la otra que hicimos.
30.- Para ello, damos klick en la flecha que apunta hacia arriba que está en la barra de descargas.
31.- Nos aparecerán, varias opciones y seleccionamos la opción, Mostrar carpeta.
32.- Vemos que está seleccionada la imagen, damos klick derecho en ella, nos aparecerán varias opciones y seleccionamos la opción, Cambiar nombre.
33.- Escribimos 16x16 y damos klick en algún espacio en blanco.
34.- Vemos que se cambió el nombre, y con ello podremos diferenciar una de la otra.
35.- En la ventana de editor, klick en Diseño
36.- En Favicon, damos klick en la opción Editar.
37.- Nos aparecerá una ventana y damos klick en la opción, Seleccionar archivo.
38.- Nos aparecerá la ventana del Explorador de archivos, y buscamos donde hallamos guardado la imagen, en este caso, en la carpeta de descargas.
39.- Seleccionamos el icono de 32x32 damos klick en el y en la opción Abrir.
40.- Vemos que nos aparece el icono en la ventana y damos klick en Guardar.
41.- Se reiniciará la página y vemos que en la opción de Favicon se pone el icono que seleccionamos.
42.- En el blog aún no se verá el icono, para eso, hay que refrescar la página presionando F5 en el teclado.
43.- Vemos que se puso.
Gadgets
Archivo de blog
1.- Sirve para ver las entradas que se han hecho en ciertos meses y años, para ponerlo, tenemos que estar en la ventana de editor.
2.- Damos klick en la opción, Diseño, que aparece del lado izquierdo.
3.- Nos aparecerá la ventana, y en donde dice Barra lateral (parte superior) damos klick en Agregar un gadget.
4.- Nos aparecerá una ventana para agregar un gadget.
5.- En este caso buscamos el gadget que lleva por nombre, Archivo de blog, y damos klick en el signo de más + que aparece después del nombre.
6.- Aparecerá una ventana y llenamos los cuadros, en título ponemos, Archivo de blog, seleccionamos la opción que dice Jerarquía, y en la opción Formato de fecha, en la opción de Mes damos klick para cambiarlo y seleccionamos la opción Enero, porque queremos que nos aparezcan las publicaciones que se han hecho en ese mes.
7.- Damos klick en Guardar.
8.- Aparecerá el gadget en la ventana de editor.
9.- En la página damos F5 para refrescar.
10.- En este diseño para que aparezca, damos klick en las 3 rayas que aparecen en la esquina superior izquierda, y vemos el título que es el primero de todos en aparecer.
11.- Klick en Archivo de blog, y vemos que sale Enero.
Si damos klick en Enero veremos las entradas que se han hecho en Enero.
Gadget Imagen
1.- Sirve para subir una imagen con texto, sin que sea una publicación, para ponerlo, tenemos que estar en la ventana de editor.
2.- Damos klick en la opción, Diseño, que aparece del lado izquierdo.
3.- Nos aparecerá la ventana, y en donde dice Barra lateral (parte superior) damos klick en Agregar un gadget.
4.- Nos aparecerá una ventana para agregar un gadget.
5.- En este caso buscamos el gadget que lleva por nombre, Imagen, y damos klick en el signo de más + que aparece después del nombre.
6.- Aparecerá una ventana y llenamos los cuadros, en título ponemos, de lo que se va tratar lo que vamos a subir en este caso será de un futbolista, en el titulo ponemos Messi, y en Leyenda una breve descripción, en este caso ponemos, Leonel Messi jugador del Barcelona.
7.- Podemos subir una imagen desde internet o desde la computadora, en este caso será desde la computadora, damos klick a la casilla, Desde la computadora y klick en Seleccionar archivo, nos aparecerá la ventana del Explorador de archivos, y buscamos donde tengamos guardada la imagen, en este caso, en la carpeta de descargas.
8.- Damos klick a la imagen que queramos y damos klick en Abrir.
9.- Vemos que empieza a subirse cuando aparece este símbolo.
10.- Después, vemos que aparece la imagen que seleccionamos.
11.- Debajo de la imagen marcamos la casilla con la opción que dice, Reducir hasta ajustar, dando klick en ella, y damos klick en Guardar.
12.- En el blog, aún no se verá hasta que la refresquemos, para ello presionamos F5 en el teclado.
13.- Cuando se refresque el blog damos klick en las 3 líneas de la esquina superior izquierda y vemos que aparece la imagen con la leyenda que insertamos.
Gadget Etiquetas
1.- Sirve para ver clasificar las publicaciones y que tengan un lugar correspondiente en el blog, para ponerlo, tenemos que estar en la ventana de editor.
2.- Damos klick en la opción, Diseño, que aparece del lado izquierdo.
3.- Nos aparecerá la ventana, y en donde dice Barra lateral (parte superior) damos klick en Agregar un gadget.
4.- Nos aparecerá una ventana para agregar un gadget.
5.- En este caso buscamos el gadget que lleva por nombre, Etiquetas, y damos klick en el signo de más + que aparece después del nombre.
6.- Aparecerá una ventana y en título le ponemos Etiquetas, las 2 opciones de Mostrar y la de Organización las dejamos así, damos klick en la casilla Mostrar cantidad de entradas por etiqueta, y damos klick en Guardar.
7.- Vemos que se agrega a los Gadgets en la ventana de editor.
8.- En el blog damos F5 para refrescar.
Vemos que aún no aparece el gadget que acabamos e configurar si damos klick en las 3 líneas.
Al refrescar la página con F5 y dar klick en las 3 líneas vemos que aparece.
9.- Vemos que aparece la opción de Etiquetas y al dar klick aparecen las etiquetas que habíamos puesto anteriormente.
Gadget Lista de enlaces
1.- Sirve para que podamos poner otras páginas, para que al darles klick mande directo a ellas, para ponerlo, tenemos que estar en la ventana de editor.
2.- Damos klick en la opción, Diseño, que aparece del lado izquierdo.
3.- Nos aparecerá la ventana, y en donde dice Barra lateral (parte superior) damos klick en Agregar un gadget.
4.- Nos aparecerá una ventana para agregar un gadget.
5.- En este caso buscamos el gadget que lleva por nombre, Lista de vínculos, y damos klick en el signo de más + que aparece después del nombre.
6.- Aparecerá una ventana y llenamos los datos correspondientes.
7.- En la opción, Titulo, ponemos, Véase también, y en la opción Organización, donde dice No ordenar, damos klick en la flecha que apunta hacia abajo, para que aparezcan más opciones, y damos klick en la opción, Orden alfabético.
8.- En la opción, Nuevo nombre de sitio, ponemos el nombre del sitio que queramos agregar, en este caso será Fox Sports, escribimos Fox Sports.
9.- En la opción URL del sitio nuevo, ponemos la URL de la página de Fox Sports.
10.- Damos klick en Agregar vínculo para agregar otra página.
11.- Vemos que se pone el nombre del sitio que acabamos de poner que en este caso es Fox Sports.
12.- Repetimos los mismos pasos pero ahora agregando el sitio de la Liga MX, en Nuevo nombre del sitio, ponemos el nombre del sitio que queramos agregar, en este caso será Liga MX, escribimos Liga MX.
13.- En la opción URL del sitio nuevo, ponemos la URL de la página de la Liga MX.
14.-Damos klick en Agregar vínculo.
15.- Vemos que se agrega debajo del sitio que habíamos puesto anteriormente.
16.- Damos klick en Guardar.
17.- Vemos que se agrega el gadget en la ventana de editor.
18.- En la página la refrescamos presionando F5 en el teclado.
Antes de dar F5 vemos que no aparece aun el gadget que acabamos de agregar.
Después de dar F5 al dar klick en las tres líneas vemos que aparece el gadget que acabamos de agregar con el nombre de, Véase también y los sitios que agregamos.
Gadget Texto
1.- Sirve para agregar un pequeño texto sin que sea publicado como entrada, para ponerlo, tenemos que estar en la ventana de editor.
2.- Damos klick en la opción, Diseño, que aparece del lado izquierdo.
3.- Nos aparecerá la ventana, y en donde dice Barra lateral (parte superior) damos klick en Agregar un gadget.
4.- Nos aparecerá una ventana para agregar un gadget.
5.- En este caso buscamos el gadget que lleva por nombre, Texto, y damos klick en el signo de más + que aparece después del nombre.
6.- Aparecerá una ventana y la llenamos con los datos correspondientes, en este caso hablaremos de fútbol.
7.- En Título, ponemos Fútbol.
8.- En contenido, ponemos la definición de fútbol.
9.- Podemos editar el texto poniéndolo en negrita, para ello, seleccionamos el texto dejando presionado el klick al principio del texto y sin soltarlo seleccionarlo hasta el final del texto.
10.- Después damos klick en la opción que tiene de icono una letra b, para que se ponga en negrita.
11.- Damos klick en Guardar.
12.-Vemos que aparece el gadget.
13.- En la página aún no se verá este gadget, para ello tenemos que refrescar el blog presionando F5 en el teclado.
14.-Vemos que se puso el gadget de texto que configuramos.
Gadget de Lista blogs
1.- Sirve para poner enlaces a otros blogs, para ponerlo, tenemos que estar en la ventana de editor.
2.- Damos klick en la opción, Diseño, que aparece del lado izquierdo.
3.- Nos aparecerá la ventana, y en donde dice Barra lateral (parte superior) damos klick en Agregar un gadget.
4.- Nos aparecerá una ventana para agregar un gadget.
5.- En este caso buscamos el gadget que lleva por nombre, Lista de blogs, y damos klick en el signo de más + que aparece después del nombre.
6.- Aparecerá una ventana y la llenamos con los datos correspondientes.
7.- En título ponemos, Blogs que puedes ver.
8.- Bajamos un poco y damos klick en la opción que dice Agregar un blog a tu lista.
9.- Aparecerá una ventana y ponemos el link del blog que queramos agregar a la lista.
10.- Damos klick en agregar.
11.- Vemos que se añade a la lista.
12.- Para agregar otro blog damos klick en la opción, Agregar a lista.
13.- Aparecerá una ventana y ponemos el link del blog que queramos agregar a la lista.
14.- Damos klick en agregar.
15.- Vemos que se añade a la lista.
16.- Para agregar otro blog damos klick en la opción, Agregar a lista.
17.- Aparecerá una ventana y ponemos el link del blog que queramos agregar a la lista.
18.- Damos klick en agregar.
19.- Vemos que se añade a la lista.
Si queremos agregar más blogs repetimos los mismos pasos.
20.- Después de agregar los blogs, damos klick en Guardar.
21.- Vemos que se pone el gadget en la ventana del editor.
22.- En el blog, presionamos F5 en el teclado para que se refresque el blog y podamos ver la lista de blog.
Así se ve antes de refrescar el blog
23.- Después de que se refresque el blog, damos klick en los 3 guiones que se encuentran en la parte superior izquierda, y vemos que se puso el gadget que configuramos.

































































































































































































































































































Comentarios
Publicar un comentario